一、定义方法
const createNumberPlane = (number: string, color: string = '#ffffff') => {
// 创建 canvas
const canvas = document.createElement('canvas')
canvas.width = 256
canvas.height = 256
const context = canvas.getContext('2d')
if (context) {
// 设置背景色
context.fillStyle = '#415a72'
context.fillRect(0, 0, canvas.width, canvas.height)
// 修改文本样式 - 调整字体大小
context.font = 'bold 120px Arial' // 增大字体大小
context.fillStyle = color
context.textAlign = 'center'
context.textBaseline = 'middle'
// 绘制数字
context.fillText(number, canvas.width / 2, canvas.height / 2)
}
const texture = new CanvasTexture(canvas)
const material = new MeshBasicMaterial({
map: texture,
transparent: true,
side: DoubleSide,
})
// 修改平面几何体的大小
const geometry = new BoxGeometry(2, 2, 0.01) // 增大平面尺寸
const mesh = new Mesh(geometry, material)
return mesh
}
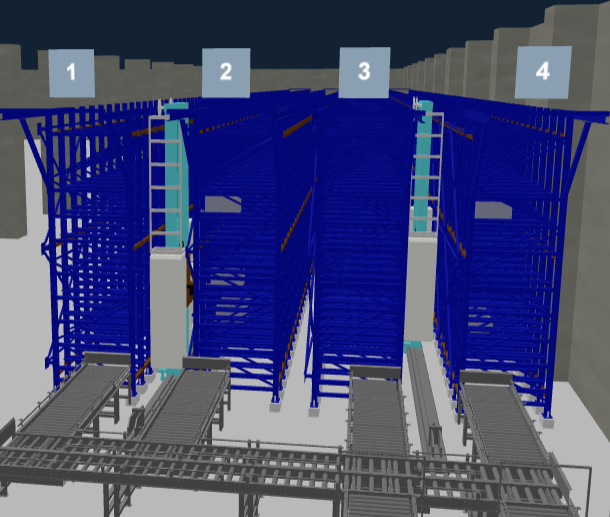
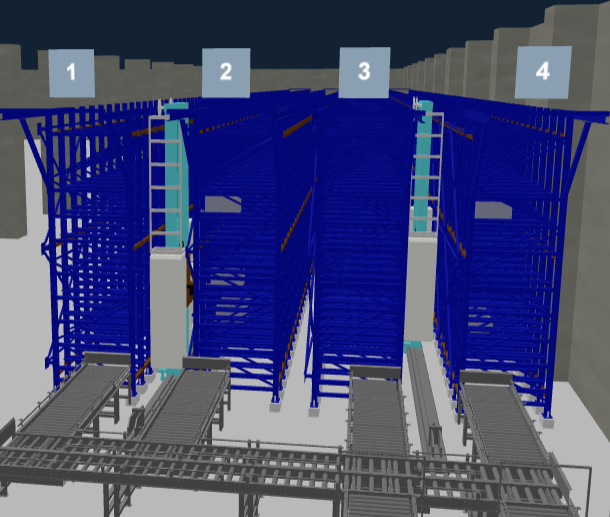
二、使用
const positions = [
{ pos: [-33.8, 14, 15.5], num: '1' },
{ pos: [-33.8, 14, 20.8], num: '2' },
{ pos: [-33.8, 14, 25.3], num: '3' },
{ pos: [-33.8, 14, 30.8], num: '4' },
]
positions.forEach(({ pos, num }) => {
const numberPlane = createNumberPlane(num)
numberPlane.position.set(pos[0], pos[1], pos[2])
numberPlane.rotation.y = Math.PI / 2
// 可以添加缩放来进一步调整大小
numberPlane.scale.set(0.8, 0.8, 1) // 整体缩小一点
sceneRef.value.add(numberPlane)
})












请登录后发表评论
注册
社交账号登录
停留在世界边缘,与之惜别